Для начинающих в 2024 году.
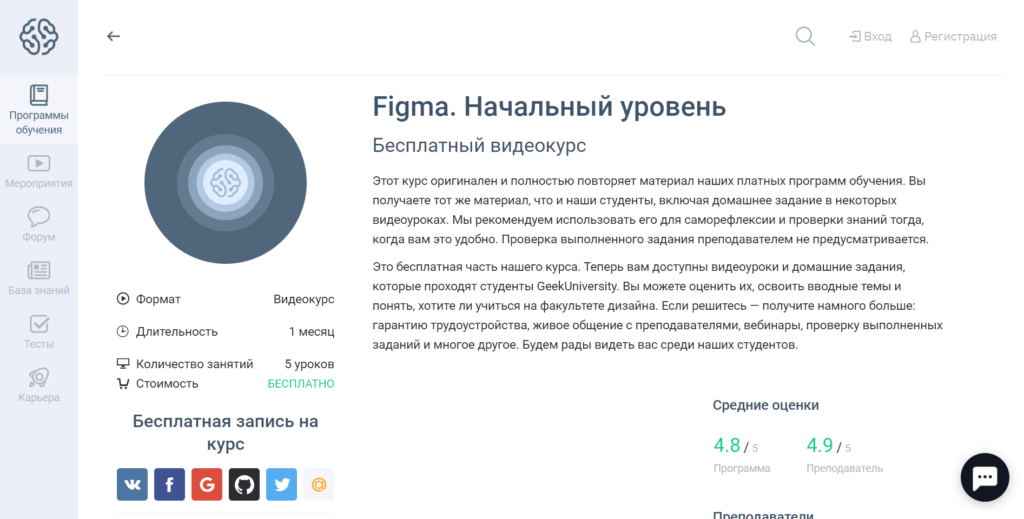
«Figma. Начальный уровень» от GeekBrains

Длительность: 5 уроков, каждый по 30 минут.
Формат: видеоуроки + домашние задания.
С сертификатом
Программа обучения:
- Вводный урок: Swatch Library.
- Text styles.
- Buttons.
- Constrains.
- Навигация.
Чему научитесь: пользоваться графическим редактором Figma на базовом уровне и с его помощью делать несложные макеты сайтов.
Преимущества:
- Все видеоуроки доступны с момента записи на курс и всегда будут доступны в личном кабинете.
Недостатки:
- Не предусмотрена выдача диплома.
- Отсутствие проверки домашних заданий.
Преподаватель: Илья Полянский. Ведущий дизайнер цифровых продуктов в «Почте России». Опыт работы — 7 лет.
💰 На правах рекламы. «Профессия UX/UI-дизайнер» от Contented 💰

Продолжительность курса: 9 месяцев.
Документ об окончании: удостоверение о повышении квалификации установленного образца.
Формат: видеоуроки + домашние задания с проверкой и обратной связью от личного наставника + общение с другими студентами в закрытом комьюнити + удалённая стажировка.
Программа обучения:
- Figma.
- Базовый курс по дизайну.
- Дизайн интерфейсов.
- UX-исследования.
- Специализация на выбор — дизайн мобильных приложений или дизайн веб-интерфейсов.
- Дипломный проект.
Чему научитесь:
- Проводить UX-исследования
- Создавать пользовательские сценарии взаимодействия через Customer Journey Maps
- Создавать интерактивные прототипы
- Измерять качество взаимодействия с интерфейсом с помощью продуктовых метрик
- Подготавливать дизайн для передачи в разработку
- Создавать удобные и современные интерфейсы
- Использовать принципы графического дизайна
- Создавать дизайн-системы на основе базовых элементов
- Создавать и защищать дизайн-концепции
- Раскрывать свои идеи в редакторе Figma
Особенности:
- Готовое портфолио по окончании обучения
- Гарантированная помощь в трудоустройстве
- Доступ к курсу навсегда
- Бесплатная консультация для желающих начать обучение
- Выпускники Contented работают дизайнерами в Mail.ru Group, OZON, Avito, «Рамблере», «Ростелекоме», Beeline
- Можно оплачивать обучение в рассрочку до 24 месяцев
«Основы Figma» от «Нетологии»

Длительность: 16 лекций общей продолжительностью 17 часов, 7 из них уделено теории, а оставшиеся практике.
Формат: видеолекции и упражнения.
Без сертификата
Программа:
- Введение в Figma.
- Рекламный баннер.
- Работа с интерфейсом.
- Лендинг.
- Адаптивный дизайн.
- Мобильное приложение.
- Компоненты и стили.
- Кликабельный прототип приложения.
Чему научитесь:
- Пользоваться ключевыми инструментами Figma.
- Строить сетку, работать с текстами и пространством.
- Основам UX/UI-дизайна.
- Созданию лендингов и макетов сайтов
- Дизайну мобильных приложений.
Преимущества:
- Знакомство с программным обеспечением профессиональных дизайнеров.
- Много практики.
- Дополнительные материалы к каждому занятию.
- Все видеоуроки всегда доступны в личном кабинете.
«Бесплатный курс: Веб-дизайн с нуля» от YouTube-канала «Уроки Web, Mobile и UI/UX дизайна в Figma»
Длительность: 84 урока, продолжительность от 10 секунд до 10 минут.
Формат: видеоуроки.
Без сертификата
Программа обучения: студенты рассмотрят все аспекты работы с Фигмой, начиная от установки и запуска программы и заканчивая проектированием адаптивного дизайна.
Чему научитесь:
- Создавать полноценный макет сайта.
- Работать по техническому заданию (ТЗ).
- Создавать проекты для портфолио.
Плюсы:
- Подробный курс, рассчитанный на новичков.
- Короткие ролики способствуют лучшему усвоению материала.
- Все занятия в открытом доступе.
«Курс Figma» от YouTube-канала «Наука Дизайна»
Длительность: 15 уроков, продолжительность каждого 5–25 минут.
Формат: видеоуроки.
Без сертификата
Программа обучения: манипуляции с объектами, слои и маски, сетки и направляющие, а также другие темы, которые необходимо знать для прототипирования.
Чему научитесь:
- Работать с Figma на среднем уровне.
- Проектировать прототипы.
Плюсы:
- Много знаний, которые пригодятся новичкам в дизайне.
- Все занятия загружены на YouTube, что очень удобно.
«Уроки Figma» от UX Mind School
Длительность: 12 уроков, продолжительность 5–20 минут.
Формат: видеоуроки.
Без сертификата
Программа обучения: слушатели узнают об азах работы с популярнейшим графическим редактором, а также несколько лайфхаков от профессионального веб-дизайнера.
Чему научитесь:
- Эффективно использовать Figma.
- Создавать адаптивные элементы.
- Работать с растровой графикой.
Плюсы:
- Ёмкий, но информативный курс.
- Большое количество базовых знаний и умений.
«Бесплатный подробный курс по Фигме» от Алексея Бычкова
Длительность: 21 урок, продолжительность 5–25 минут.
Формат: видеоуроки.
Без сертификата
Программа обучения: студентам предстоит познакомиться с Figma и понять принцип её работы. Основные темы: панель слоев, модульная сетка, привязки, цвет, эффекты. Слушатели узнают, как установить плагины в Фигме и как создать ссылку на проект.
Чему научитесь:
- Основам работы с Figma.
- Проектировать макет сайта.
- Использовать различные инструменты и плагины, облегчающие работу по созданию дизайна.
Плюсы:
- Множество полезных знаний.
- Приятный преподаватель.
- Можно получить ответы на интересующие вопросы в комментариях к видео.
- Дополнительные материалы в описаниях к роликам.
Автор курса: Алексей Бычков — дизайнер со стажем более 17 лет. Автор двух книг по дизайну. Основал онлайн-школу по веб-дизайну.
«Figma» от Алексея Бычкова
Длительность: 36 уроков, продолжительность 2–40 минут.
Формат: видеоуроки.
Без сертификата
Программа обучения: учащиеся узнают о различных плагинах для Фигмы, в том числе и FigJam. Также слушатели узнают о «фишках» профессионального веб-дизайнера. В конце курса преподаватель на примерах покажет, почему Figma лучше, чем Photoshop.
Чему научитесь:
- Подключать разнообразные плагины к Figma и использовать их.
- Оптимизировать процесс работы, используя разнообразные лайфхаки.
Плюсы:
- Много полезной информации.
- Можно задавать вопросы в комментариях — преподаватель на них обязательно ответит.
- Занятия можно проходить в любое время.
Минусы:
- Требуются базовые знания Фигмы.
Автор курса: Алексей Бычков.
«Уроки Figma» от Дениса Тимошицкого
Длительность: 22 урока, продолжительность 2–36 минут.
Формат: видеоуроки.
Без сертификата
Программа обучения: в курс включены создание логотипа, дизайна мобильного приложения и многостраничного сайта. Студенты узнают о компонентах Фигмы, создании якорных ссылок и горячих клавишах.
Чему научитесь:
- Создавать макет сайта.
- Проектировать мобильное приложение.
- Делать сложную инфографику.
- Создавать дизайн сложного мобильного экрана.
Плюсы:
- Информативные занятия.
- Дополнительные материалы.
- Плейлист постоянно пополняется новыми уроками.
- Можно получить обратную связь в комментариях к видеороликам.
Минусы:
- Необходимо знать основы работы с Figma.
«Дизайн многостраничного сайта в Figma» от Дениса Тимошицкого
Длительность: 17 уроков, продолжительность 20–35 минут.
Формат: видеоуроки.
Без сертификата
Программа обучения: на курсе детально рассматривается тема проектирования многостраничного сайта с помощью Фигмы.
Чему научитесь:
- Создавать прототип сайта.
- Проектировать адаптивную версию сайта.
- Использовать сетку Bootstrap.
Плюсы:
- Большой курс с подробными уроками.
- «Живой» канал, который постоянно пополняется новыми видеороликами.
- Все ролики загружены на YouTube, что позволяет смотреть их в любое время и в любом месте.
Минусы:
- Нужно знать азы работы с Figma.
«Дизайн интернет-магазина в Figma» от Дениса Тимошицкого
Длительность: 8 уроков, продолжительность 10–40 минут, также есть видео, которое длится 70 минут.
Формат: видеоуроки.
Без сертификата
Программа обучения: в курс включены отрисовка главной страницы, каталога и карточек товаров, служебных страниц. Также студенты рассмотрят создание UI-кита — инструмента, ускоряющего разработку дизайна.
Чему научитесь:
- Создавать полноценный сайт интернет-магазина.
- Рисовать UI-кит.
Плюсы:
- Поэтапное раскрытие тем.
- Все занятия в открытом доступе.
Минусы:
- Требуются базовые знания по работе с Figma.
«Проектирование и дизайн мобильного приложения» от Дениса Тимошицкого
Длительность: 15 уроков, продолжительность 15–25 минут.
Формат: видеоуроки.
Без сертификата
Программа обучения: слушатели узнают о нюансах проектирования дизайна мобильных приложений.
Чему научитесь:
- Создавать привлекательный дизайн мобильного приложения.
Плюсы:
- Все занятия без «воды» и рассказаны простым языком.
- Можно получить обратную связь в комментариях к роликам.
- Дополнительные материалы.
Минусы:
- Необходимо знать, как работать с Figma, хотя бы на начальном уровне.
«Дизайн и вёрстка из Figma в HTML + CSS + JS» от Дениса Тимошицкого
Длительность: 5 уроков, продолжительность 17–40 минут.
Формат: видеоуроки.
Без сертификата
Программа обучения: на курсе подробно разбирается создание первого экрана сайта и его последующая вёрстка.
Чему научитесь:
- Проектировать красивый главный экран сайта.
- Верстать на полупрофессиональном уровне.
Плюсы:
- Множество полезных знаний.
- Видеоуроки можно проходить в удобное время.
Минусы:
«Бесплатные уроки по Figma» от Евгения Смольского
Длительность: 20 уроков, продолжительность 2–17 минут.
Формат: видеоуроки.
Без сертификата
Программа обучения: студенты узнают о горячих клавишах, которые ускорят работу в Фигме. Познакомятся со стилями, с компонентами и размытым градиентом. Также в курс включены занятия по созданию дизайна мобильного приложения.
Чему научитесь:
- Быстро работать с Figma.
- Правильно организовывать слои для веб-дизайна.
- Прототипированию.
- Создавать анимированные элементы.
Плюсы:
- Много полезной информации от практикующего веб-дизайнера.
- Короткий курс, в который включены только нужные знания.
- Дополнительные материалы.
Минусы:
- Требуется знать основы работы с Фигмой.
- Аудиосопровождение низкого качества.
«Уроки Figma» от Moscow Digital Academy
Длительность: 12 уроков, продолжительность 4–27 минут, также есть один ролик, который идёт 60 минут.
Формат: видеоуроки.
Без сертификата
Программа обучения: студенты познакомятся с Фигмой, создадут первый прототип и превратят его в красивый сайт.
Чему научитесь:
- Прототипированию.
- Проектировать кликабельный дизайн-макет.
- Создавать интерактивный дизайн сайта.
- Быстро рисовать дизайн сайта.
Плюсы:
- Множество полезных знаний.
- Опытные преподаватели.
- Доступный стиль изложения с наглядными примерами.
- Курс будет полезен, как новичкам, так и профессионалам.
«Уроки Figma» от YouTube-канала Disarto
Длительность: 29 уроков, продолжительность 5–50 минут.
Формат: видеоуроки.
Без сертификата
Программа обучения: проектирование музыкального приложения, прототипирование и анимация. Детальный курс, в котором рассматриваются темы, необходимые для понимания Фигмы, в том числе фреймы и группы, слои и ограничения, стили и сетки. Учащиеся рассмотрят различные плагины Figma и научатся их использовать в работе.
Чему научитесь:
- Работать с Figma.
- Создавать привлекательный дизайн мобильного приложения.
- Проектировать совместно с коллегами.
- Использовать плагины для оптимизации рабочего процесса.
Плюсы:
- Информативные занятия.
- Курс подойдёт даже неопытным веб-дизайнерам.
- Обратная связь — преподаватель отвечает на все вопросы в комментариях.
- Постоянно появляются новые видеоуроки.
«Уроки Figma» от Figma.Center
Длительность: 107 уроков, основная часть роликов длится 1–5 минут, но есть и несколько больших видеоуроков по 30–60 минут.
Формат: видеоуроки.
Без сертификата
Программа обучения: максимально подробный курс, на котором рассматриваются все темы, нужные для работы с Фигмой. Слушатели узнают, что такое мокапы, прототипы и варфреймы. Познакомятся с плагинами.
Чему научитесь:
- Пользоваться Figma на профессиональном уровне.
- Проектировать сайты.
- Использовать различные плагины, чтобы ускорить создание дизайна.
Плюсы:
- Объёмный курс с большим количеством полезных знаний.
- Короткие видеоуроки способствуют лучшему восприятию и усвоению информации.
- Дополнительные материалы к некоторым занятиям.
- Все уроки доступны сразу, поэтому можно пропустить уже знакомые темы.
«Уроки Figma» от GloryANT
Длительность: 12 уроков, продолжительность 4–8 минут.
Формат: видеоуроки.
Без сертификата
Программа обучения: в курс включены фигуры, слои, сетка, ограничители, стили и эффекты. Также учащиеся познакомятся с FigJam.
Чему научитесь:
- Работать с Figma.
- Создавать адаптивный дизайн.
- Рисовать сайты вместе с другими дизайнерами, используя FigJam.
Плюсы:
- Курс подойдёт новичкам.
- Преподаватель изъясняется простым языком.
- Регулярно появляются новые видеоуроки.
«Figma уроки» от Амира Исламова
Длительность: 13 уроков, продолжительность 5–25 минут.
Формат: видеоуроки.
Без сертификата
Программа обучения: слушатели познакомятся с Фигмой, создадут свой первый сайт, научатся пользоваться различными плагинами и узнают о лайфхаках, облегчающих работу.
Чему научитесь:
- Создавать дизайн сайта.
- Быстро работать с помощью плагинов.
- Организовывать пространство в Figma.
Плюсы:
- Материал подается в простой и понятной форме.
- Все занятия загружены на YouTube, поэтому их можно проходить в любое время.
Минусы:
- Мало информации для начинающих.
«Уроки Figma для новичков и джедаев» от Виктора Теплова
Длительность: 35 уроков, продолжительность 1–25 минут.
Формат: видеоуроки.
Без сертификата
Программа обучения: курс познакомит учащихся с различными секретными техниками профессионального дизайнера и расскажет о плагинах, упрощающих работу. Главные темы: умные таблицы, компоненты, Auto Layout, иконки и логотипы. Слушатели смогут оптимизировать рабочий процесс и создавать дизайн быстрее.
Чему научитесь:
- Пользоваться Figma на профессиональном уровне.
- Проектировать макет сайта и мобильное приложение.
- Быстрее создавать дизайн.
Плюсы:
- Курс будет полезен и тем, кто только начинает свой путь веб-дизайнера, и тем, кто знаком с профессией уже не один год.
- Большой курс с актуальной информацией.
- Опытный преподаватель.
«Уроки по Figma» от YouTube-канала «Дизайн Легко!»
Длительность: 11 уроков, продолжительность 20–50 минут.
Формат: видеоуроки.
Без сертификата
Программа обучения: в курс включены артборды, модульная сетка, градиенты, маски. Студенты узнают, как правильно размещать текст и создавать векторные формы.
Чему научитесь:
- Работать с Figma.
- Правильно пользоваться эффектами в Фигме.
- Настраивать текст.
- Делать адаптивный дизайн.
Плюсы:
- Уроки, которые будут полезны даже опытным дизайнерам.
- Заниматься можно в любое удобное время.